说了很久要搭建博客,终于付诸行动了…….虽然总觉得不会画画也不会写文的我好像没有什么需要产出文章的地方,但是作为自留地,有总是好的……
建站
完全依靠象友的入门指南:Hugo | 一起动手搭建个人博客吧 教程很详细,几乎是手把手,虽然中间有遇到意外但是靠Google和评论区提问还是解决了!感恩!
我遇到的小插曲是:一切都很正常跟着步骤在做,但是从vercel点开网址还是404。最后发现是因为设置域名时与GitHub的账户昵称不一致导致的,如果也有这个问题的友友们或许可以借鉴我的做法。
主题也是上面讲的文章中有讲到并提供的Hugo | Hugo-stack-theme 主题魔改版
虽然到处都能搜到,但是顺便贴一下我用的markdown教程…
初步修改
部分更改在上述提供链接中有教程,此外我还根据示例demo站与配置文件中的内容,对应着更改了一些内容。
点开最外层的目录中的config.yaml,更改第五行中的title,来更改网页名称和用户昵称(这两者是同步的)。
左栏:
对config.yaml文件进行更改:
emoji: 🌠
subtitle: 这里已经空无一物,无论是你还是我,都已经不在这里。
avatar:
enabled: true
local: true
rc: img/avatar.png
博客头像放置于/assets/img,将头像命名为avatar,替换原头像文件
社交链接自定义:
对config.yaml文件进行更改:
···
menu:
social:
- identifier: github
name: GitHub
url: https://github.com/Ae0u15
params:
icon: brand-github
- identifier: instagram
name: Instagram
url: https://www.instagram.com/m3teorilate/
params:
icon: brand-Instagram
- identifier: mastodon
name: Mastodon
url: https://m.cmx.im/@Ae0u15
params:
icon: link
···
icon放置在/assets/cons路径下。我使用的图标是在https://iconstore.co/中下载的。其实我更想要像原本示例中给出的那种“能随着明暗主题变换颜色”的感觉,但不知道上哪儿去找……
站点图标的修改
看着默认的图标还是很不爽!于是参考了Bright’s Blog。
首先访问https://realfavicongenerator.net/,上传你想要作为标识的图片。
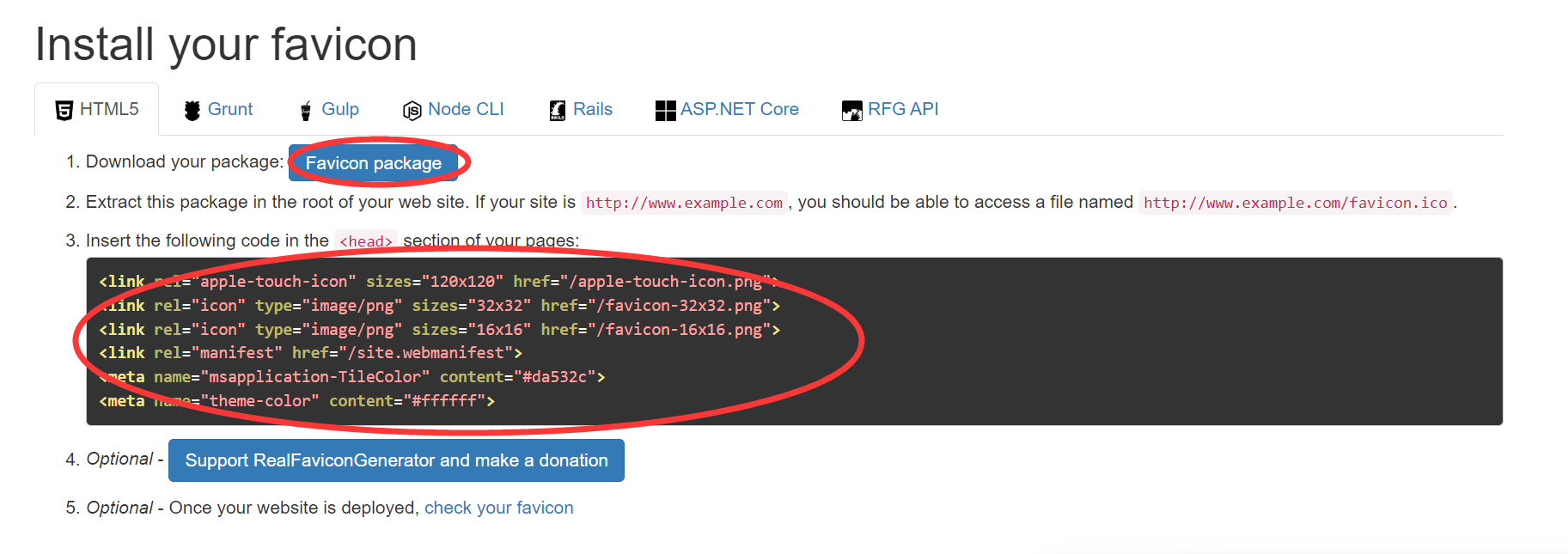
图片上传完成后,会自动跳转到参数配置页面。如无特殊需求,保持默认配置即可。生成完成后,点击如图所示按钮下载各类格式的图标包,再将自动生成的 HTML 代码复制到剪贴板。
之后,来到你的站点的根目录,将刚刚下载的压缩包里的所有文件解压到 /static/ 文件夹下。(这一步我发现我的根目录里根本没有这个文件夹,于是我现建了一个……)
以及Bright’s Blog中提到的favicon.html文件,我也没有找到没有找到。
最后发现把复制的代码黏贴进/layouts/partials/head/script.html,保存并退出即可。
修改博客背景颜色
位置:assets\scss\variables.scss
修改页尾信息
位置:layout/partials/footer/footer.html
<section class="copyright">
©
{{ if and (.Site.Params.footer.since) (ne .Site.Params.footer.since (int (now.Format "2006"))) }}
{{ .Site.Params.footer.since }} -
{{ end }}
{{ now.Format "2006" }} <a href="https://stack-theme-mod.vercel.app/">Example Site</a>·<i class="fas fa-bell"></i> <a id="days">0</a>Days<br>
{{$var := $scratch.Get "total"}}{{$var = div $var 100.0}}{{$var = math.Ceil $var}}{{$var = div $var 10.0}}共书写了{{$var}}k字·共 {{ len (where .Site.RegularPages "Section" "post") }}篇文章</br><span><p>
</section>
var s1 = '2022-02-13';//设置为建站时间
s1 = new Date(s1.replace(/-/g, "/"));
s2 = new Date();
var days = s2.getTime() - s1.getTime();
var number_of_days = parseInt(days / (1000 * 60 * 60 * 24));
document.getElementById('days').innerHTML = number_of_days;
关于图片的上传
不知道有没有人和我遇到一样的问题,图片一直上传失败! 最后发现把图片和md文件放在一个文件夹后,使用:

总之先把一些之前写的东西搬来——!!